CSS Flexbox는 다양한 크기와 화면에 맞는 유연한 레이아웃을 구현하기 위한 CSS 레이아웃 모델입니다. Flexbox는 일차원(1D) 레이아웃 시스템으로, 주로 요소들을 행(row)이나 열(column)에 배치하는 데 사용됩니다. 각 요소의 크기와 위치를 쉽게 제어할 수 있어, 반응형 디자인을 구성하는 데 매우 유용합니다.
1. Flex Container와 Flex Item
Flexbox 레이아웃은 두 가지 주요 개념으로 이루어집니다:
- Flex Container(플렉스 컨테이너): Flexbox 레이아웃의 부모 요소입니다. 이 컨테이너 내부에 있는 자식 요소들이 flex item으로 동작합니다.
- Flex Item(플렉스 아이템): Flex 컨테이너 안에 위치한 자식 요소들이며, 이 요소들이 Flexbox 레이아웃의 규칙에 따라 배치됩니다.
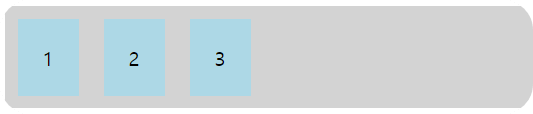
예시
.container {
display: flex;
background-color: lightgray;
}
.item {
background-color: lightblue;
padding: 20px;
margin: 10px;
}HTML:
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
위 예시에서는 Flex 컨테이너로 display: flex 속성을 사용하여 .container 안에 있는 모든 .item 요소들이 Flexbox 레이아웃을 따릅니다.
2. 주 축(Main Axis)과 교차 축(Cross Axis)
주 축(Main Axis)은 Flex 컨테이너의 주요 축입니다. 이 축은 flex-direction 속성에 따라 수평 또는 수직으로 설정할 수 있습니다. 반대로 교차 축(Cross Axis)은 주 축과 수직인 방향입니다.
- flex-direction: row: 기본값으로, 요소들이 수평으로 배치됩니다.
- flex-direction: column: 요소들이 수직으로 배치됩니다.
예시
.container {
display: flex;
flex-direction: column; /* 요소들이 수직으로 배치됨 */
}HTML:
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
</div>
위 코드는 flex-direction: column을 사용하여 플렉스 아이템들이 세로로 배치됩니다.
3. justify-content: 주 축 정렬
justify-content 속성은 주 축을 기준으로 플렉스 아이템들이 어떻게 배치될지 정의합니다. 자주 사용되는 값들은 다음과 같습니다:
- flex-start: 아이템들이 주 축의 시작 부분에 정렬됨
- center: 아이템들이 주 축의 중앙에 정렬됨
- space-between: 아이템들 사이에 동일한 간격을 추가함
- space-around: 아이템들 주위에 동일한 간격을 추가함
예시
.container {
display: flex;
justify-content: center; /* 아이템들이 가운데로 정렬됨 */
}HTML:
<div class="container">
<div class="item">X</div>
<div class="item">Y</div>
<div class="item">Z</div>
</div>
4. align-items: 교차 축 정렬
align-items 속성은 교차 축을 기준으로 플렉스 아이템을 어떻게 정렬할지 정의합니다. 주요 값들은 다음과 같습니다:
- stretch: 기본값으로, 플렉스 아이템이 교차 축을 따라 늘어납니다.
- flex-start: 아이템들이 교차 축의 시작 부분에 정렬됩니다.
- center: 아이템들이 교차 축의 중앙에 정렬됩니다.
예시
.container {
display: flex;
align-items: center; /* 아이템들이 교차 축 중앙에 정렬됨 */
height: 300px; /* 컨테이너의 높이 */
}HTML:
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
5. flex-wrap: 아이템 줄바꿈
기본적으로 Flexbox는 플렉스 아이템들을 한 줄로 배치하지만, flex-wrap 속성을 사용하면 여러 줄로 나눌 수 있습니다:
- nowrap: 기본값으로, 모든 아이템을 한 줄로 배치합니다.
- wrap: 플렉스 아이템이 컨테이너의 크기를 넘어가면 새로운 줄로 이동합니다.
예시
.container {
display: flex;
flex-wrap: wrap; /* 아이템이 여러 줄로 나뉨 */
}HTML:
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
6. 개별 플렉스 아이템 정렬: align-self
align-self 속성은 개별 플렉스 아이템에 대해 교차 축 기준으로 정렬을 다르게 할 수 있습니다. 이 속성은 플렉스 아이템에서만 적용되며, 부모 컨테이너의 align-items 설정을 덮어씁니다.
예시
.item1 {
align-self: flex-end; /* 이 아이템은 교차 축의 끝에 정렬됨 */
}HTML:
<div class="container">
<div class="item item1">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
7. Flexbox 활용 예제: 네비게이션 바
Flexbox는 네비게이션 바를 만들 때 매우 유용합니다.
예시
.navbar {
display: flex;
justify-content: space-between; /* 양 끝에 배치 */
background-color: #333;
padding: 10px;
}
.navbar a {
color: white;
padding: 10px;
text-decoration: none;
}HTML:
<div class="navbar">
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Contact</a>
</div>
위 예시에서는 Flexbox를 사용하여 네비게이션 바가 쉽게 구현되었습니다. justify-content: space-between을 사용해 링크들이 양 끝에 고르게 배치되었습니다.
참고 사이트
'HTML&CSS' 카테고리의 다른 글
| [CSS] 12. 변형과 애니메이션(웹사이트에 동적 요소 추가하기) (1) | 2024.09.20 |
|---|---|
| [CSS] 11. 색상과 배경(색상 모델과 배경 속성) (0) | 2024.09.18 |
| [CSS] 10. 타이포그래피(폰트 설정 및 텍스트 스타일링) (0) | 2024.09.18 |
| [CSS] 9. 그리드(Grid) (0) | 2024.09.18 |
| [CSS] 7. float와 clear (0) | 2024.09.17 |
| [CSS] 6. 박스 모델 (Margin, Padding, Border, Content) (2) | 2024.09.16 |
| [CSS] 5. 우선순위와 상속 (0) | 2024.09.15 |
| [CSS] 4. 속성(Property)과 값(Value) (0) | 2024.09.14 |